Samodzielne tworzenie gradient�w mo?e stanowi? spore wyzwanie. Pocz?tkuj?cemu grafikowi stworzenie ciekawego gradientu np. na stron? internetow? mo?e zaj?? mn�stwo czasu. Cz?sto z braku do?wiadczenia i mo?e te? wiedzy taki gradient mo?e kiepsko wy?wietla? si? na przegl?darkach internetowych.
Na szcz??cie w internecie jest mn�stwo narz?dzi, kt�re pomog? nam utworzy? ciekawy gradient. A jedyne co musimy zrobi? to ustawi? odpowiednie dla nas parametry. Dzisiaj chcia?am ci pokaza? 5 najlepszych narz?dzi do tworzenia gradient�w, z kt�rych sama cz?sto korzystam.
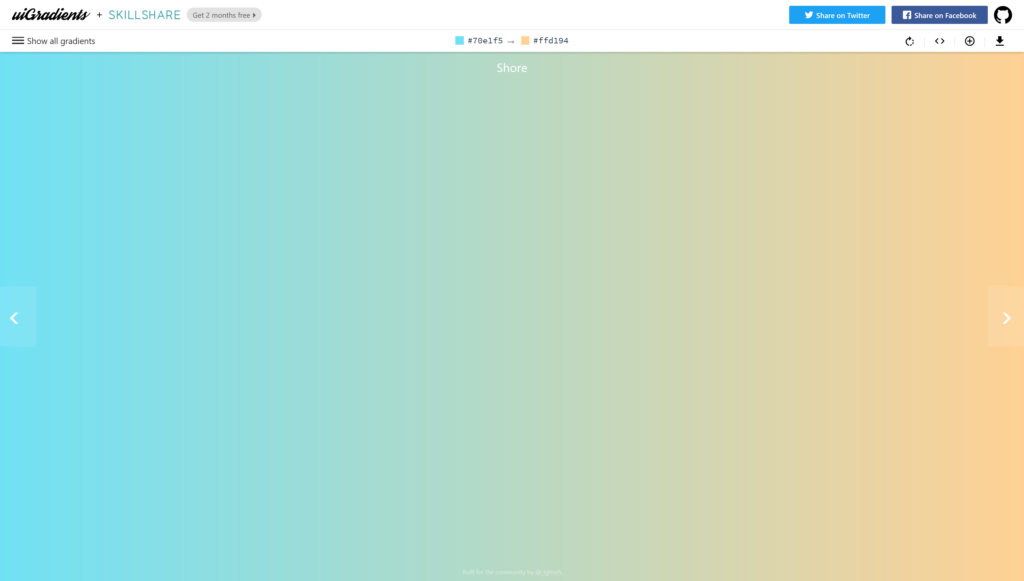
Uigradients.com

UiGradients stworzy? frontend developer Indrashish Ghosh�a i jest narz?dziem online zawieraj?ce ponad 260 linearnych gradient�w, kt�re mo?esz wykorzysta? w swoich projektach. Gradienty mo?esz wyszukiwa? po kolorze, przegl?da? galeri? lub operowa? strza?kami. Mo?esz r�wnie? ?ci?gn?? kod CSS, kolory HEX lub ?ci?gn?? gradient jako jpg.
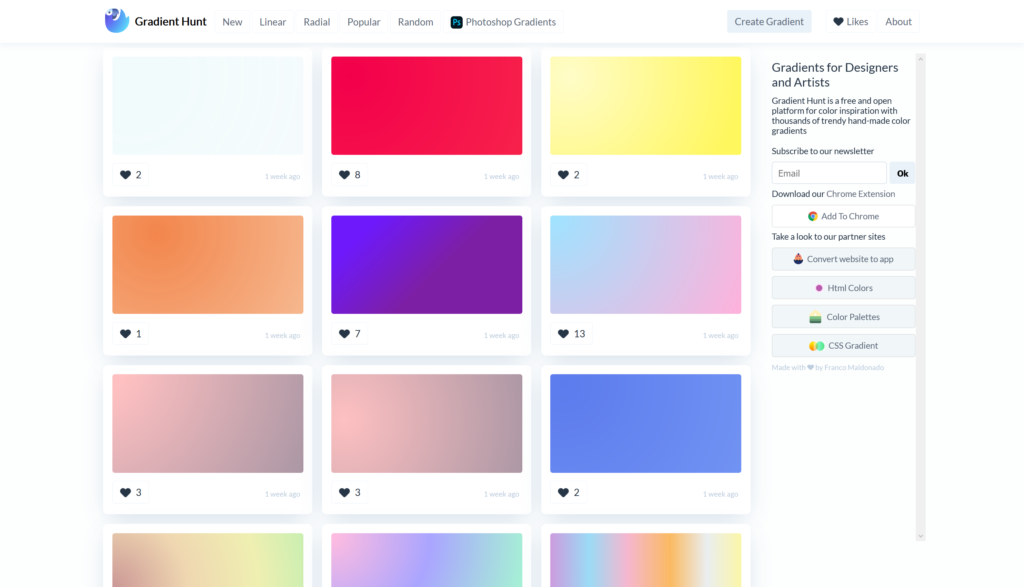
Gradient Hunt

GradientHunt to galeria gradient�w za?o?ona przez 15-letniego Franco Maldonado, kt�ra rozwijana jest systematycznie od 2018 roku. Gradienty posegregowane s? na kilka kategorii, wi?c nie zm?czymy si? przewijaj?c w niesko?czono??. Niestety minusem tej strony jest to, ?e nie mo?emy pobra? kolor�w gradient�w ani kodu css, wi?c sami musimy go odtworzy?.
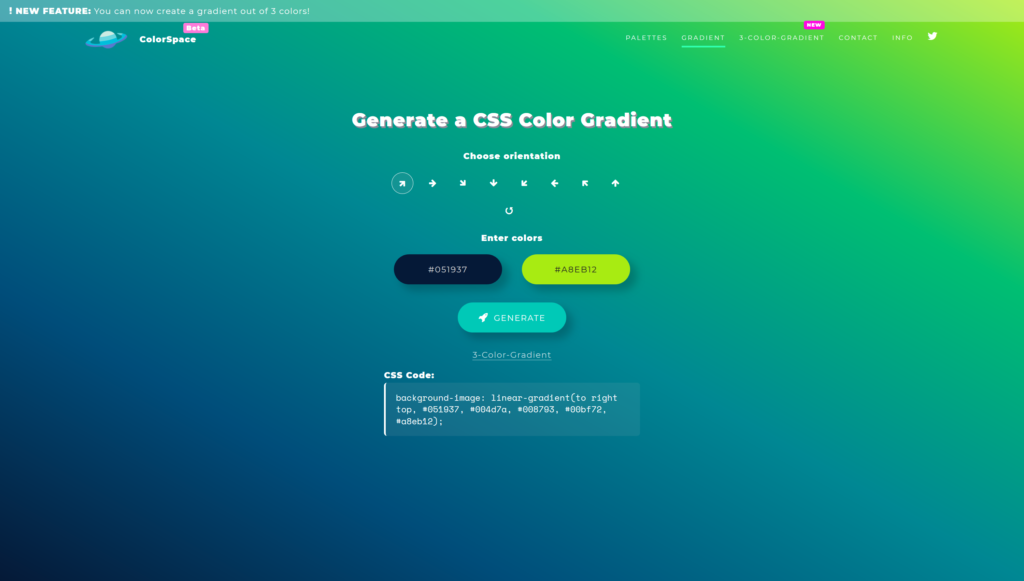
ColorSpace

To jest strona, z kt�rej korzystam chyba najcz??ciej. Opr�cz rozbudowanej palety kolor�w, kt�re mo?emy tutaj stworzy?, mamy te? mo?liwo?? wygenerowania gradientu z dw�ch kolor�w. Mo?emy ustali? kierunek gradientu (g�ra, d�? lewo, prawo i skosy) a po klikni?ciu na przycisk �generate�, wypluje nam kod CSS gradientu.
CSS Gradient

CSS Gradient to darmowe narz?dzie, kt�re pozwala nam stworzy? gradient oraz wygenerowa? kod CSS. Opr�cz samego narz?dzia, strona napakowana jest artyku?ami dotycz?cymi koloru i gradientu. Posiada tak?e zbi�r typowo technicznych wpis�w z realnymi przyk?adami wykorzystywania gradientu na stronach www i innych projektach.
Colorful Gradients

To ju? ostatnie narz?dzie z listy 5 najlepszych narz?dzi do tworzenia gradient�w. Z tej strony korzystam niestety najmniej, ale szkoda jej nie wymieni?. ColorfulGradients to galeria gradient�w, kt�ra w swojej bazie ma ich ponad 43 tysi?ce. Gradienty do 2016 roku by?y generowane przez algorytm, jednak niestety strona przesta?a by? rozwijana. Niestety gradienty nie s? w ?aden spos�b posegregowane ani otagowane. Zostaje nam scrollowanie do momentu, a? jaki? wpadnie nam w oko. Stron? traktowa?abym bardziej jako inspiracj?, a nie narz?dzie do pracy.
To tylko kilka przyk?ad�w narz?dzi do tworzenia gradient�w. W internecie jest ich ca?e mn�stwo. Jednak ja wybra?am te konkretne g?�wnie ze wzgl?du na ich prostot? i fakt, ?e sama z nich cz?sto korzystam. Cz?sto pracuj?c nad projektem nie mamy czasu, aby samemu tworzy? gradienty, a ich prostota i mo?liwo?ci s? ogromnym plusem. Jakie jeszcze generatory gradient�w znasz i mo?esz poleci??
Zobacz inne wpisy:
1. Cztery ulubione darmowe banki zdj??
2. 10 film�w ze sztuk? w tle cz. 2
3. Jak sp?dzi? wakacje po maturze