Kolor to jeden z najwa?niejszych element�w w projektowaniu. Nie wa?ne czy projektujesz ulotki, strony internetowe czy aplikacje mobilne, dob�r barw przewa?nie determinuje to czy projekt jest udany czy te? nie. Czasami jednak dobranie idealnej palety kolor�w mo?e nie by? takie proste, zw?aszcza dla pocz?tkuj?cych grafik�w. Dlatego dzi? poka?? Ci 10 narz?dzi, do tworzenia palet kolor�w lub strony, na kt�rych znajdziesz gotowe zestawy kolorystyczne.
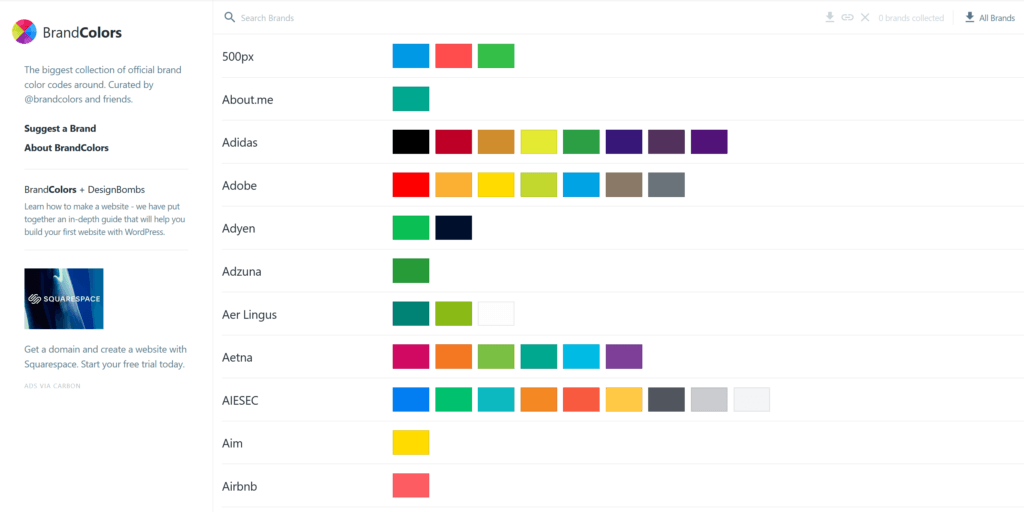
Brandcolors

Ta strona mo?e nie do ko?ca pomo?e Ci tworzy? idealne palety kolor�w, ale znajdziesz na niej spis znanych firm i marek oraz palety kolor�w, kt�re wykorzystuj? w swojej identyfikacji wizualnej. To ?wietna inspiracja i fajne ?r�d?o wiedzy. Dlatego je?li tworzenie palet kolor�w nie jest Twoj? mocn? stron?, warto podpatrze? jak robi? to najwi?ksze firmy na ?wiecie.
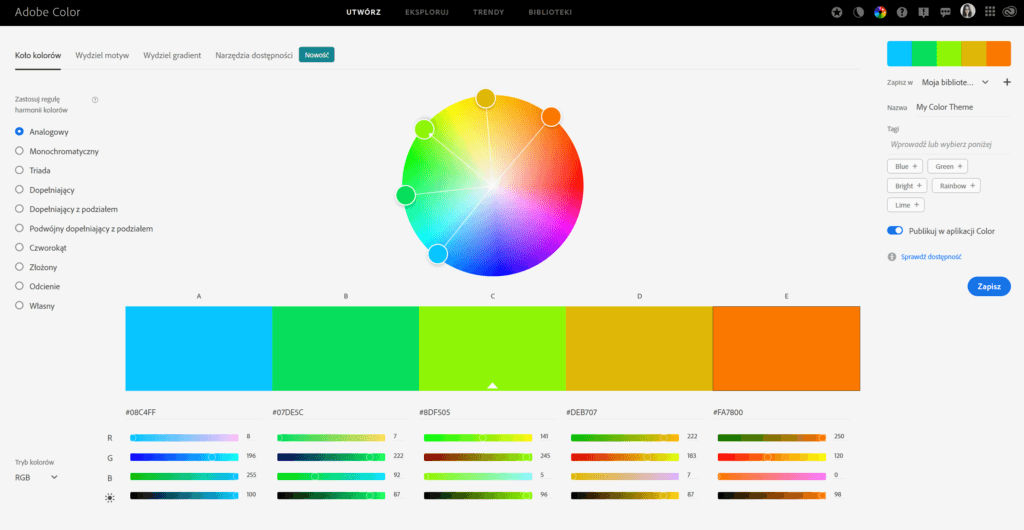
Color.Adobe

Kiedy? to narz?dzie nazywa?o si? Adobe Kuler, ale jaki? czas temu nazwa zosta?a zmieniona. Jest to profesjonalne narz?dzie od Adobe, kt�re lubi wielu projektant�w. Jest to ko?o kolor�w, na podstawie kt�rego tworzy si? palet?. Narz?dzie jest stosunkowo proste, a przy okazji nauczysz si? jak powinno si? prawid?owo dobiera? kolory. Wed?ug mnie jest to jedno z najlepszych narz?dzi do tworzenia palet kolor�w.
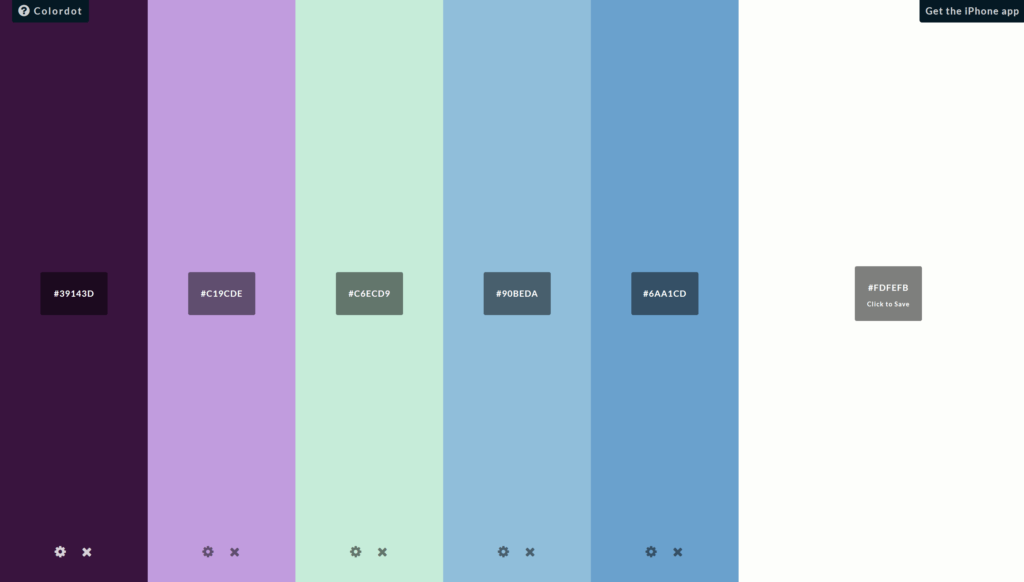
Colordot by hailpixel

Colordot to super proste narz?dzie, kt�re pozna?am stosunkowo niedawno i bardzo mi si? spodoba?o. Dzi?ki niemu w ?atwy spos�b stworzysz w?asn? palet? kolor�w. Wystarczy tylko przesuwa? kursorem w lewo lub prawo, aby dobra? odcie?. Natomiast przesuwaj?c kursorem w g�r? i w d�? dobierzemy nasycenie koloru. Aby zapisa? kolor wystarczy po prostu klikn?? i automatycznie przechodzimy do ustawiania kolejnego koloru. Narz?dzie to nie ma gotowych palet kolor�w, ale w bardzo wygodny spos�b pozwala na stworzenie w?asnej.
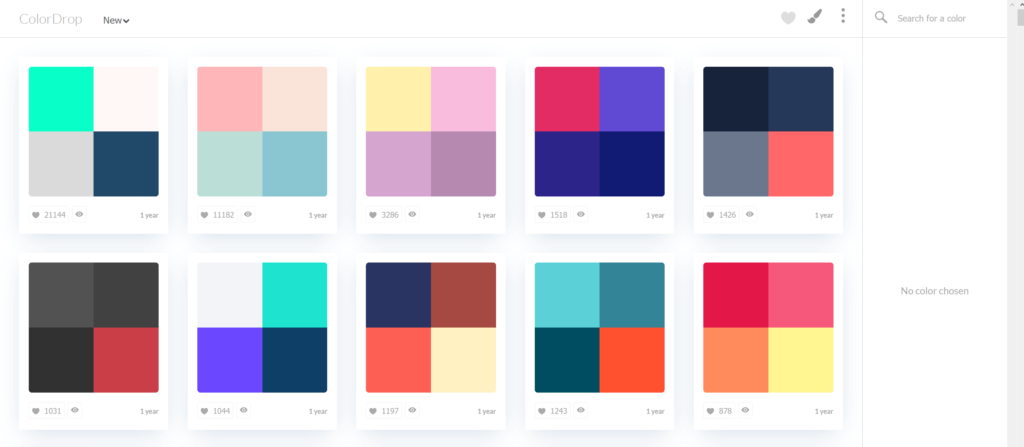
ColorDrop

To galeria gotowych palet kolor�w, kt�ra najlepiej sprawdzi si? do projekt�w stron internetowych czy aplikacji mobilnych. Jest bardzo fajna, je?li potrzebujesz na szybko palety kolor�w w stylu material design. Trzeba przyzna?, ?e kolory dobrane w palecie faktycznie dobrze ze sob? wsp�?graj?, co na innych stronach nie zawsze jest to takie oczywiste.
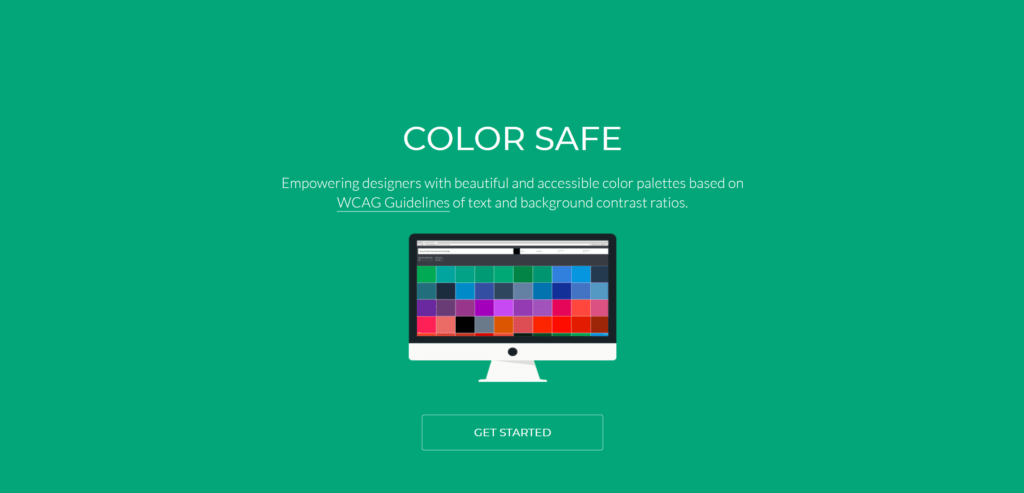
ColorSafe

Bardzo fajne narz?dzie, kt�re pozwala nie tylko wygenerowa? sobie palet? kolor�w, ale te? sprawdzi? j? pod k?tem WCAG. W przypadku produkt�w cyfrowych takich jak, np.: strony internetowe czy aplikacje mobilne jest to szalenie istotne.
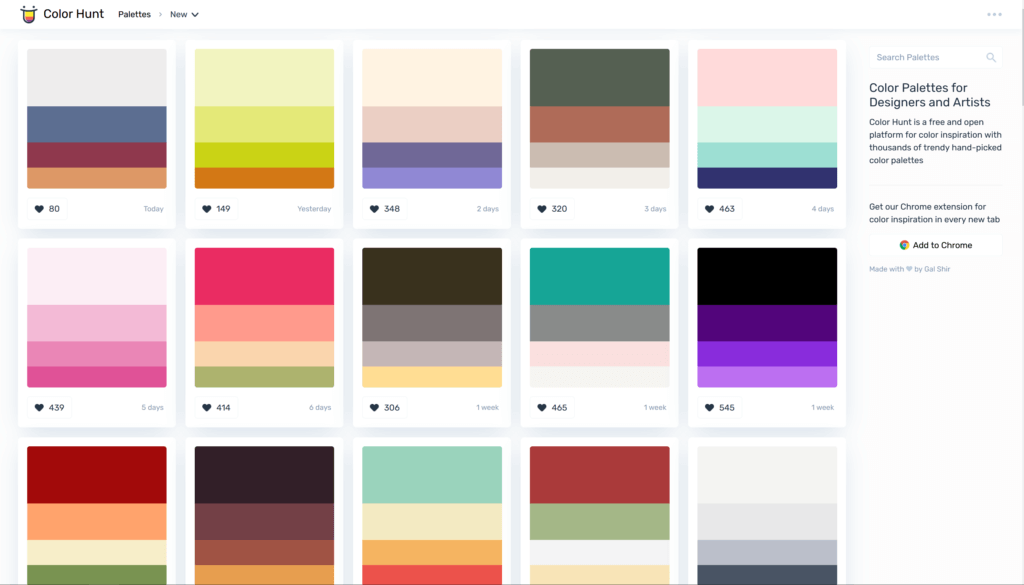
ColorHunt

Do tej strony mam du?y sentyment, bo by?a pierwsz? w tym stylu, kt�r? pozna?am. Za?o?ycielem strony jest ilustrator Gal Shir. Jest to platforma, na kt�rej u?ytkownicy dziel? si? swoimi paletami kolor�w. Strona niestety ma bardzo s?abe wyszukiwanie, wi?c najlepiej jest j? po prostu scrollowa?. Czasami te? trzeba si? mocno naszuka?, ?eby znale?? odpowiedni? palet?. Plus jest jednak taki, ?e z palet mo?na korzysta? ca?kowicie za darmo.
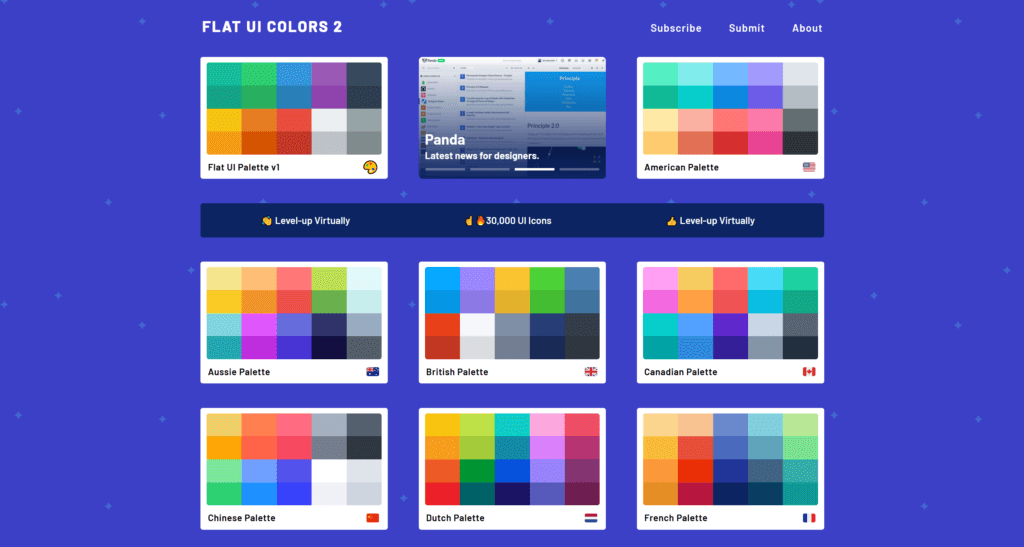
FlatUIcolors

To bardzo podobna strona do ColorDrop. R�wnie? zawiera proste palety kolor�w w stylu materia design. Kolory mo?esz w bardzo ?atwy spos�b skopiowa? i wklei? do swojego projektu. Idealnie sprawdzi si? do projekt�w cyfrowych.
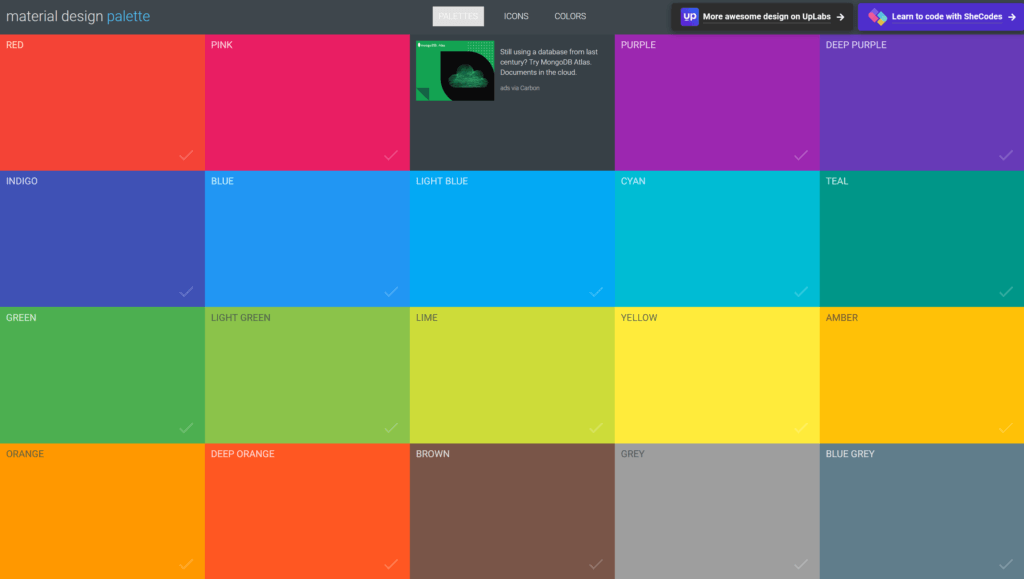
Material Design Palette

To jest bardzo fajna strona, poniewa? zawiera proste i p?askie kolory stworzone z my?l? o material design. To co jest super to fakt ?e wybrane kolory mo?esz na ?ywo sprawdzi? jak b?d? wygl?da? w aplikacji. Mega!
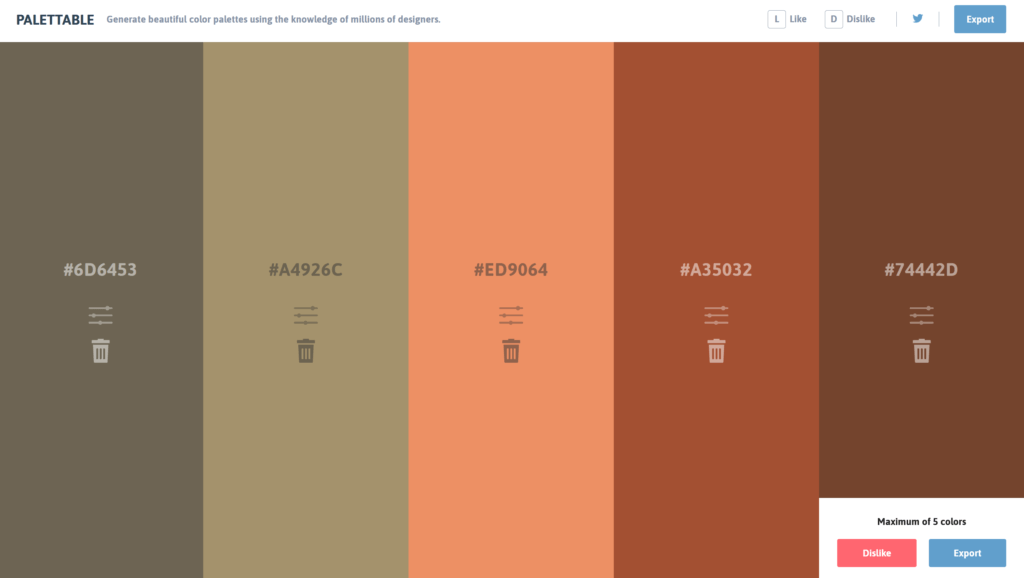
Palettable

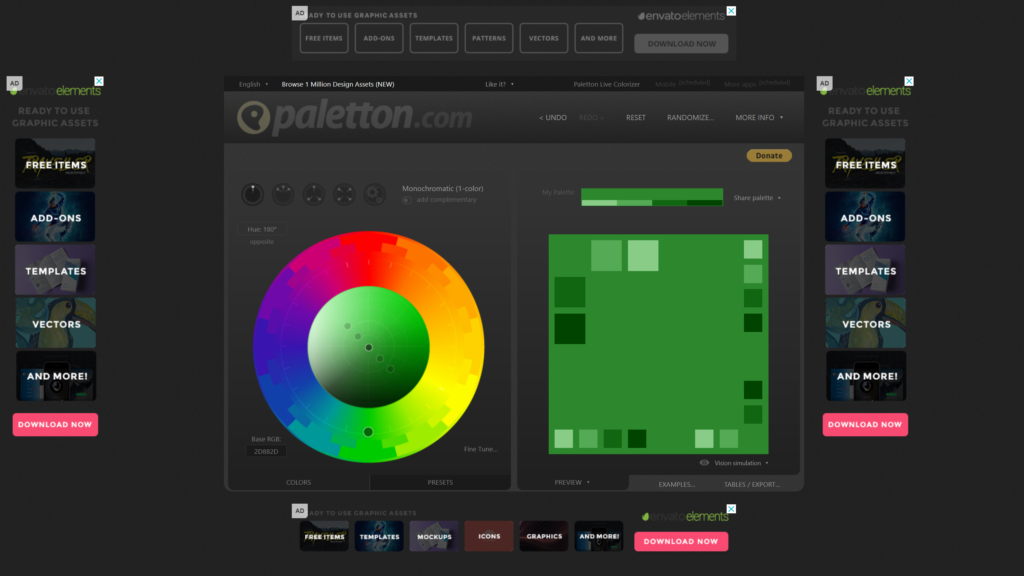
Palleton

Przyznam, ?e tego narz?dzia u?ywam bardzo sporadycznie, ale wiem, ?e mn�stwo projektant�w na ca?ym ?wiecie uwa?a je za najbardziej u?yteczne. Jest troch? podobne do Color Adobe, bo te? mamy ko?o kolor�w i mo?emy wybra? mi?dzy kilkoma trybami: monochromatyczny, s?siaduj?cy, triada itp. Jest to fajne narz?dzie dla pocz?tkuj?cych projektant�w bo dzi?ki niemu mo?emy nauczy? si? korzystania z ko?a kolor�w. Co w naszej pracy jest dosy? istotne.
Nie taki kolor straszny
Jak ju? zd??y?e? zauwa?y?, dob�r najlepszej palety kolor�w mo?e przysporzy? na pocz?tku troch? problem�w. Na szcz??cie, s? w sieci narz?dzia, kt�re znacznie u?atwiaj? nam to zadanie. Warto jednak, nie polega? tylko i wy??cznie na gotowych rozwi?zaniach, ale uczy? si? dobiera? kolory samemu i pope?nia? b??dy. Bo to na nich najszybciej nauczysz si? pracowa? z kolorem, co sprawi, ?e w przysz?o?ci takie narz?dzia w og�le nie b?d? Ci potrzebne.
Zobacz inne wpisy:
1. 4 ulubione banki zdj??
2. 5 najlepszych narz?dzi do tworzenia gradient�w
3. Jak poradzi? sobie nastudiach graficznych